
🌃ちょっと高度な情報 (上級者向け)
👇項目のタップで詳細が表示されます
その1:色のコピー&ペースト
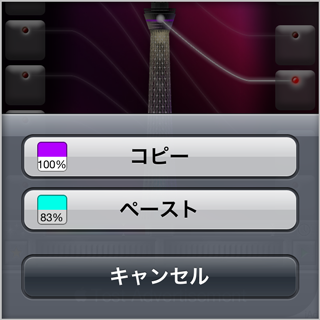
アプリ内で複数の箇所に同じ色を設定したいときには、コピー・ペースト機能を使うと便利です。コピー・ペーストしたい箇所のボタンを押して赤色インジケータを点灯させた状態にし、同じボタンを長押しすることでコピー・ペーストメニューが表示されます。

- 🎨相互にコピー・ペースト可能な場所には制限があります。
- ⭕ 心柱(塔体内部)や展望エリアの [フルカラー照明] や時計色は、相互にコピー・ペーストできます。
- ⭕ 塔体(鉄骨)部分の [電球色(黄)〜昼光色(白)] と [電球色(黄)〜昼光色(白)〜江戸紫] も、相互にコピー・ペーストできます。ただし、江戸紫色に対応していない場所に江戸紫色をペーストすると昼光色(白)に変換されます。
- ❌ [時計色、フルカラー照明] と [電球色〜昼光色(〜江戸紫)] は、相互にコピー・ペーストすることができません。
その2:壁紙に設定する
現バージョン(Version 1.1)では、画像をカメラロールに保存する機能は提供しておりませんが、iOS標準のスクリーンキャプチャ機能を使ってカメラロールに保存することができます。
- 1⃣時計表示を一時的に消すために、本アプリの設定メニューにある「フォントサイズ」の項目を全て「なし」にします。元のサイズはメモを取るなどして覚えておきましょう。
- 2⃣保存したい画面を時計表示モードで表示させます。
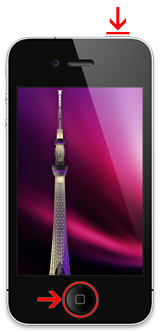
- 3⃣本体上側のロックボタンと、本体前面のホームボタン(□)を同時に押してすぐに離します。シャッター音が鳴り、画面が保存されます。
- 4⃣フォントサイズの設定を元に戻しておきましょう。

💡これで画面イメージがカメラロールに保存されますので、写真アプリか設定アプリを使って本体の壁紙に設定します。
その3:オンライン背景について
設定画面で「オンライン背景の使用」をオンにすると、ネットワークから取得した背景画像などを表示することができます。オンライン背景は背景画像の最後(11枚目)にセットされます。オンライン背景は、当ライブラリ内の📶マークが付いたテーマに含まれていますが、以下の手順でお好きなコンテンツを自由にセットすることもできます。
- 1⃣SafariなどのWebブラウザで、背景に使いたいWebサイトや画像などを表示させます。
- 2⃣Safariの画面上部にあるアドレスバーに表示されているURLアドレスをコピーします。
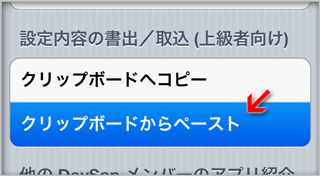
- 3⃣当アプリの設定画面下の方にある「クリップボードからペースト」を選択します。

💡オンライン背景は、基本的にWebサイトをそのまま表示する仕様ですので、静止画像だけではなく、HTML5 や JavaScript などを用いた動きのあるコンテンツも表示可能です。なお、スクロールや、ボタンのタップなどの操作はできません。
その4:Twitter などへ投稿する
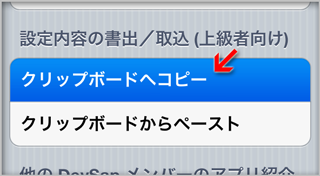
夜のスカイツリーは「URLスキーム」というアプリの起動方法に対応しており、さらに、その際ほぼ全ての設定色やパーツの配置などをURLパラメータで詳細に指定することもできます(次項にて解説)。また、現在の設定内容をURLエンコードされたテキスト文字列としてクリップボードへ書き出す機能も用意しておりますので、例えば、設定内容をメモアプリにバックアップ保存することや、 Twitter を通じて友達とオリジナル照明プランを共有することなども可能です。

その5:URLパラメータの一覧
URLスキームを使って、設定値をアプリに渡すためのパラメータ一覧です。URLスキームでの起動時に全ての項目を指定する必要はありません。部分的に指定すれば、その項目だけ上書きされます。
| 内容 | パラメータ | 値 | 備考 |
|---|---|---|---|
| 照明色・ゲイン塔 | bg00 | RRGGBBAA | ※1 |
| 照明色・展望デッキ上 | bg01 | RRGGBBAA | ※1 |
| 照明色・展望デッキ下 | bg02 | RRGGBBAA | ※1 |
| 照明色・塔体右脚 | bg03 | RRGGBBAA | ※1 |
| 照明色・塔体左脚 | bg04 | RRGGBBAA | ※1 |
| 照明色・心柱上部 | bg05 | RRGGBBAA | ※1 |
| 照明色・心柱中上部 | bg06 | RRGGBBAA | ※1 |
| 照明色・心柱中部 | bg07 | RRGGBBAA | ※1 |
| 照明色・心柱中下部 | bg08 | RRGGBBAA | ※1 |
| 照明色・心柱下部 | bg09 | RRGGBBAA | ※1 |
| 照明色・展望回廊内部 | bg10 | RRGGBBAA | ※1 |
| 照明色・展望デッキ内部 | bg11 | RRGGBBAA | ※1 |
| 時計色・時間 | tc00 | RRGGBBAA | ※1 |
| 時計色・日付 | tc01 | RRGGBBAA | ※1 |
| 鉄骨交点の輝点 | k | 0, 1 | |
| コロン ":" の点滅 | c | 0, 1 | |
| 時計光アニメーション | t | 0, 1 | |
| 背景画像(内蔵) | bg | bg0 〜 bg9 | |
| オンライン背景URL | w | URL文字列 | ※2 |
| スカイツリー X座標 | bx | 0.0 〜 319.5 | |
| スカイツリー Y座標 | by | 0.0 〜 479.5 | |
| 午前/午後 X座標 | apx | 0.0 〜 319.5 | |
| 午前/午後 Y座標 | apy | 0.0 〜 479.5 | |
| 午前/午後 サイズ | aps | 0 〜 4 | ※3 |
| 時:分 X座標 | hmx | 0.0 〜 319.5 | |
| 時:分 Y座標 | hmy | 0.0 〜 479.5 | |
| 時:分 サイズ | hms | 0 〜 4 | ※3 |
| 秒 X座標 | sx | 0.0 〜 319.5 | |
| 秒 Y座標 | sy | 0.0 〜 479.5 | |
| 秒 サイズ | ss | 0 〜 4 | ※3 |
| 日付 X座標 | dx | 0.0 〜 319.5 | |
| 日付 Y座標 | dy | 0.0 〜 479.5 | |
| 日付 サイズ | ds | 0 〜 4 | ※3 |
| 日付 書式 | df | 0 〜 3 | |
| 案内画面省略 | r | 0, 1 | ※4 |
| タイトル | title | UTF-8文字列 | ※2,4 |
| データ編集者 | author | UTF-8文字列 | ※2,4 |
- ※1:RR(赤)、GG(緑)、BB(青)、AA(不透明度) を16進数8桁で表記します。
- ※2:URLエンコードが必要です。
- ※3:表示オフは 0 を指定します。
- ※4:間接起動(後述)の場合のみ有効です。
【URLスキームでの起動書式】
間接起動する場合(推奨)
http://nst.fang.co.jp/r/? に続けて、パラメータ=値 のペアで記述します、複数のパラメータは & で区切って指定します。この起動方法は「夜のスカイツリー」アプリをインストールしていない人が見た場合でも AppStore への案内画面が表示されますので安心です。
【記述例】http://nst.fang.co.jp/r/?bc00=FFFFFFFF&bc01=FFEFBFFF& (中略) &w=http%3A%2F%2Fwww.apple.com%2Fjp%2Fiphone%2F& (中略) &apx=147.0&apy=368.0&aps=2& (中略) &title=%e3%82%a2%e3%83%83%e3%83%97%e3%83%ab
URLスキームで直接起動する場合
nightskytree://? に続けて、パラメータ=値 のペアで記述します、複数のパラメータは & で区切って指定します。この方法は「夜のスカイツリー」アプリがインストールされていないと利用できません。
【記述例】nightskytree://?bc00=FFFFFFFF&bc01=FFEFBFFF& (中略) &w=http%3A%2F%2Fwww.apple.com%2Fjp%2Fiphone%2F& (中略) &apx=147.0&apy=368.0&aps=2& (中略) &title=%e3%82%a2%e3%83%83%e3%83%97%e3%83%ab